Streamlining Healthcare Communication
My Role
UX/UI Designer
Responsibilities
Visual Designing, User Research, Wireframing
Prototyping
Tools
Figma, FigJam, Balsamiq
The problem
In the general area of nursing facilities, insufficient transparency and inefficient processes are great barriers to effective communication between staff, patients, and their families. This may cause misunderstanding, delay in care, and ultimately decreased patient satisfaction.
The goal
Develop a user-friendly, seamlessly managed platform for communication between nursing facilities, patients, and families. The InstaChart application should serve as a central information exchange point to share information, updates, and messages while offering real-time insight into patient status and care plans. InstaChart tries to improve efficiency by simplifying administrative tasks and reducing paperwork to further improve patient satisfaction.
User research
I conducted a comprehensive user research study to understand the communication challenges faced by nursing staff, patients, and their families within nursing facilities. Through a combination of in-depth interviews and surveys, I identified key pain points, such as inefficient communication methods, lack of transparency, and limited access to patient information. Initially, I assumed that the primary barrier to effective communication was technological limitations. However, my research revealed that the challenges were more deeply rooted in existing processes, workflows, and cultural factors within the nursing facilities. These insights were instrumental in guiding the design of Instachart to address the specific needs and behaviors of the target users.
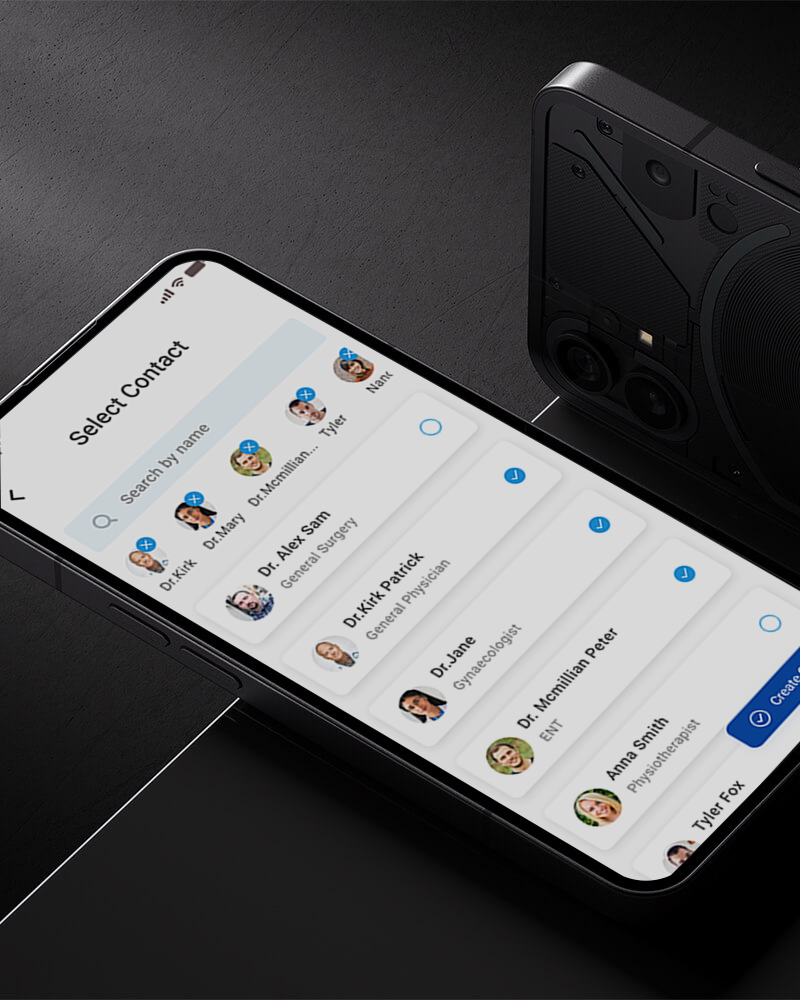
“ limited access to patient information “
To address this pain point, Instachart will provide a centralized platform where staff, patients, and families can access patient information, such as care plans, medical records, and progress updates, in real-time. This will eliminate the need for manual searching and reduce the risk of errors.
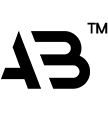
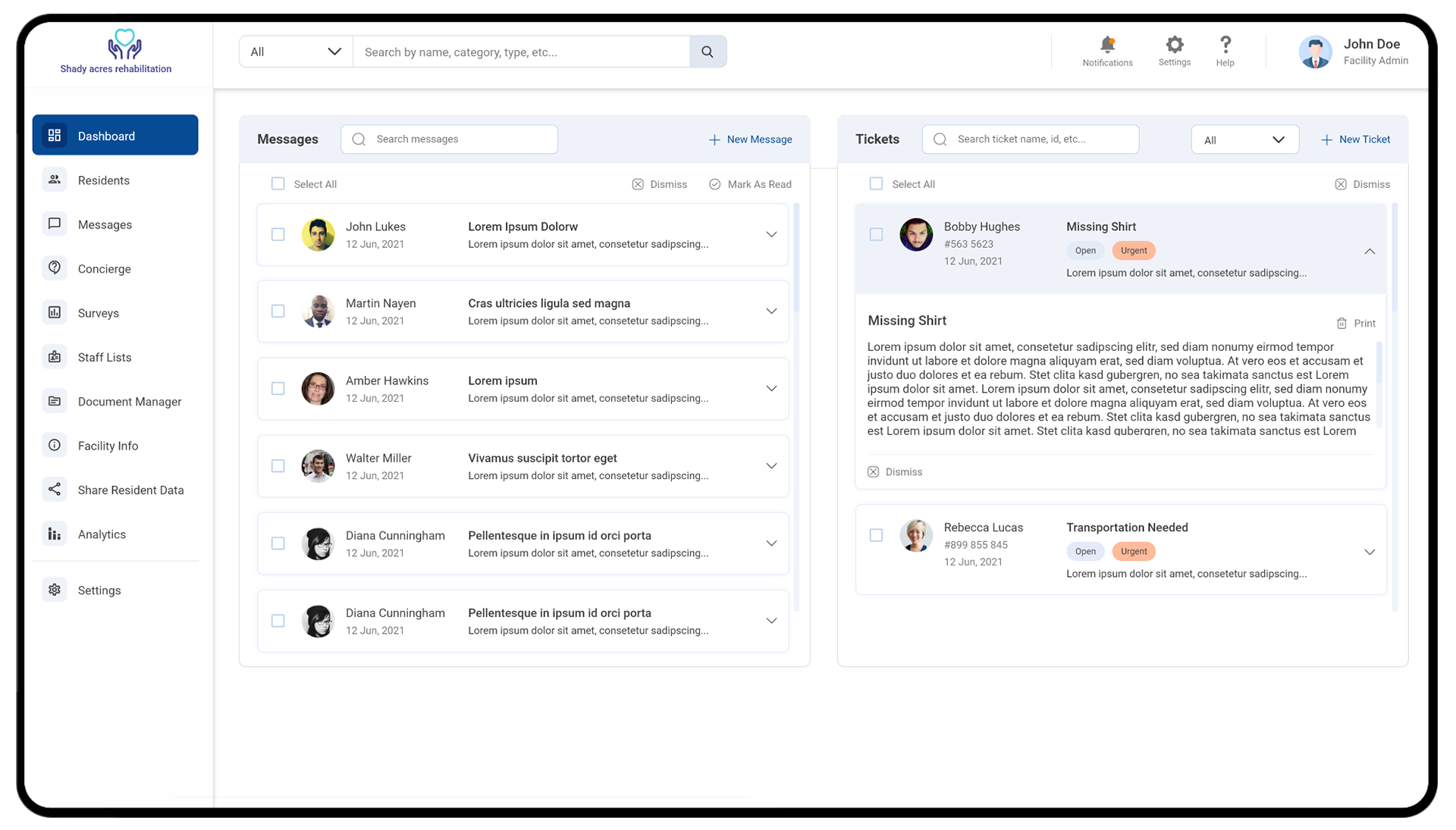
“ Inefficient communication methods “
To mitigate this issue, Instachart will offer secure messaging and notification features, enabling efficient and timely communication between all stakeholders. This will replace outdated paper-based methods and improve communication flow.
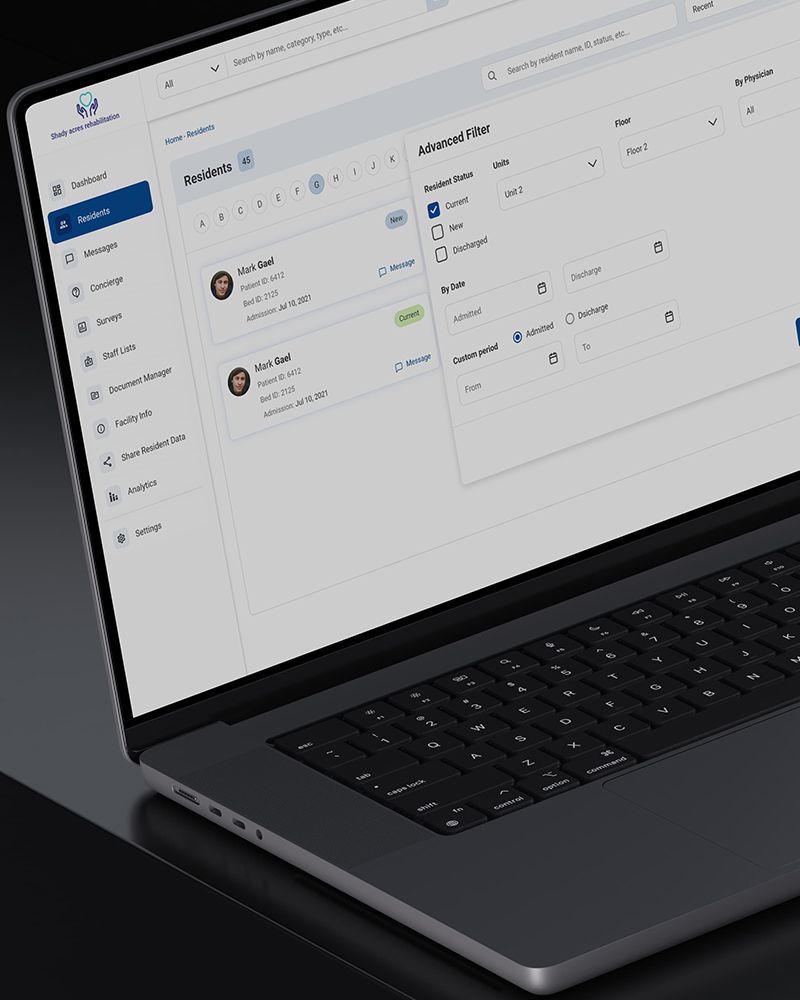
“ Lack of transparency “
The platform will provide family members with access to patient information, updates, and the ability to communicate directly with care providers. This will increase transparency and foster a stronger sense of involvement in the patient's care.
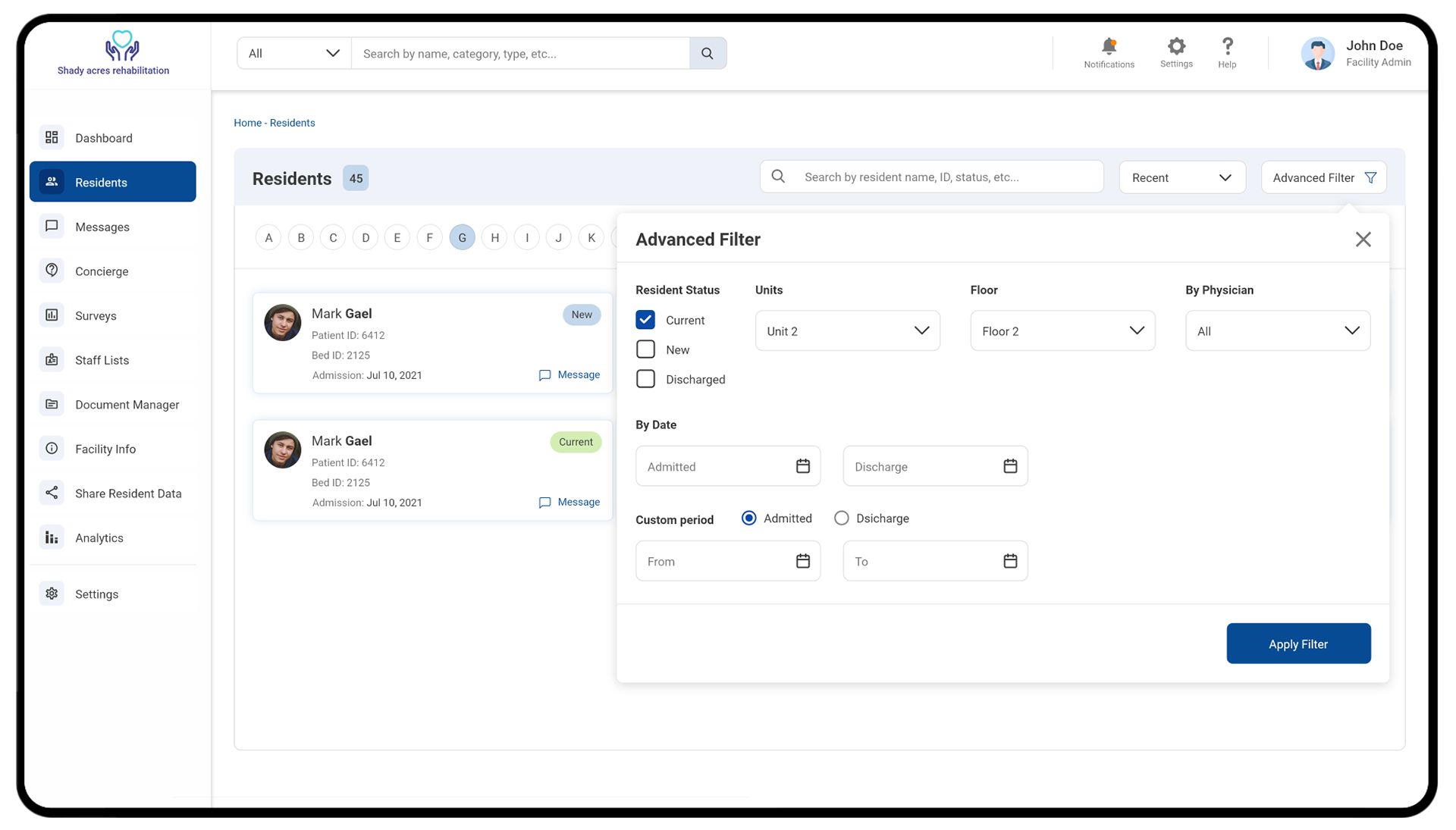
“ Appointment Coordination“
Instachart will incorporate a built-in appointment scheduling feature, allowing users to easily schedule appointments, receive reminders, and manage their calendars. This will streamline the appointment process and reduce administrative burdens.
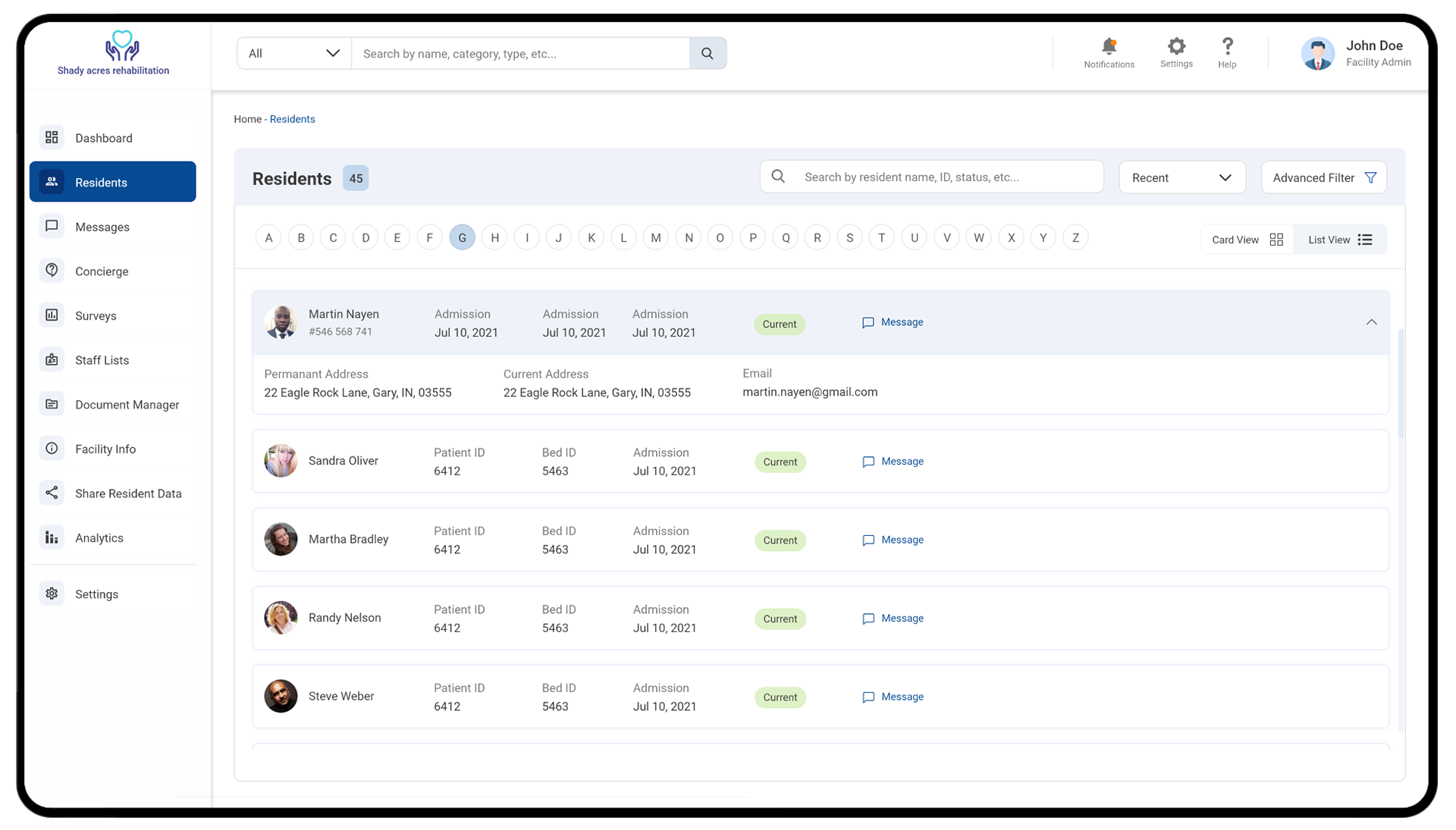
Streamlining Communication
My designs reduced the time and effort required for users to communicate, share information, and collaborate within Instachart. This has been possible due to clear and concise messaging structures, whereby users can easily understand and act upon information. Similarly, workflows have been streamlined and interfaces are so intuitive that miscommunication or errors in communication are largely avoided.
Building a More Engaging Platform
My designs have led to higher levels of user satisfaction by providing a more enjoyable and engaging experience. Involvement of patients and their families in their care is increased due to accessibility and friendliness of Instachart. Increased engagement and communication might lead to improved patient outcomes.



Improving Accessibility
My designs have ensured that Instachart is accessible to users with disabilities, such as those with visual or auditory impairments. Accessibility features, such as alternative text for images and keyboard navigation, have made the platform easier to use for a wider range of users, creating a more equitable and inclusive healthcare experience.
The Impact
My designs have improved the user experience of Instachart significantly, smoothing communication and improving accessibility, thus creating a more engaging platform for patients and their families. I have, therefore, built a solution that enables users to connect, share information, and collaborate seamlessly within the healthcare ecosystem by structuring an intuitive navigation system, clear information architecture, and beautifully designed interfaces.
What I Learned
During this project, there were insights into how truly important user-centered design is for creating solutions that have an impact in healthcare. By conducting in-depth user research and empathy toward the needs expressed by nursing staff, patients, and families, it was possible to identify key pain points and design Instachart in a manner that actually addresses them effectively.
I have also learned the value of iterative design and the importance of continuous testing and improvement in order to ensure a high-quality user experience. This project has strengthened my skills in information architecture, user flow mapping, and visual design, and I am confident in applying these learnings to future projects.

Thanks for watching
For more information or to discuss potential projects, please don't hesitate to reach out. I'm available to answer any questions you may have and explore opportunities to collaborate.